DB Lokster
Online Magazine for Teens
Creative project lead, client workshops & Typo3 tutorials, content strategy, content development, publishing, IA, UX, specification, QA, content design & Illustration for KircherBurkhardt GmbH (Berlin)

CMS: Typo3
Requirements
Entwicklung eines CMS-basierten Jugend-Portals
______
Jugend-gerechte Aufbereitung der Inhalte des bestehenden DB-Welt Magazins
_________
inhaltliche Schwerpunkte sind Jobs, Karriere, soziales Engagement und Prävention
____________
breitgefächerte Zielgruppe von 13 – 21 Jahren
________________
Development

Portal und Marke entwickelt
Die Entwicklung der Jugendmarke LOKSTER, deren Zentrum ein Content Portal für Jugendliche ist, das die Konzerninhalte sowohl erzählerisch als auch visuell in Szene setzt – losgelöst vom klassichen CI der Bahn, angereichert um Gamification- & Servicefunktionalitäten und ansprechend für alle Zielgruppen.
Ansprüche erfüllt
Sowohl IE 7 kompatibel als auch auf mobilen Endgeräten – trotz fehlender Responsivität – uneingeschränkt nutzbar.
Comfort geboten
Ein sowohl von der C3 Redaktion als auch seitens der DB geschätztes Backend-Konzept.
Fleißig weiterentwickelt
In den 5 Jahren sind neben zahlreichen neuen Contentformaten auch diverse Komponenten und Funktionalitäten hinzugekommen, darunter eine sehr aufwändige Gewinnspielkomponente, die der Seite regelmäßig einen rasanten Nutzeransturm bescherte.

My Role:
Initial concept + further development over 5 years, project lead since 03.2012, client workshops & Typo3 tutorials, content strategy, content development, publishing, IA, UX, specification, QA, content design & illustration
Examples of my work
Redaktionskonzept, Wireframes, Feinkonzept, Entwicklungsanstöße & Design
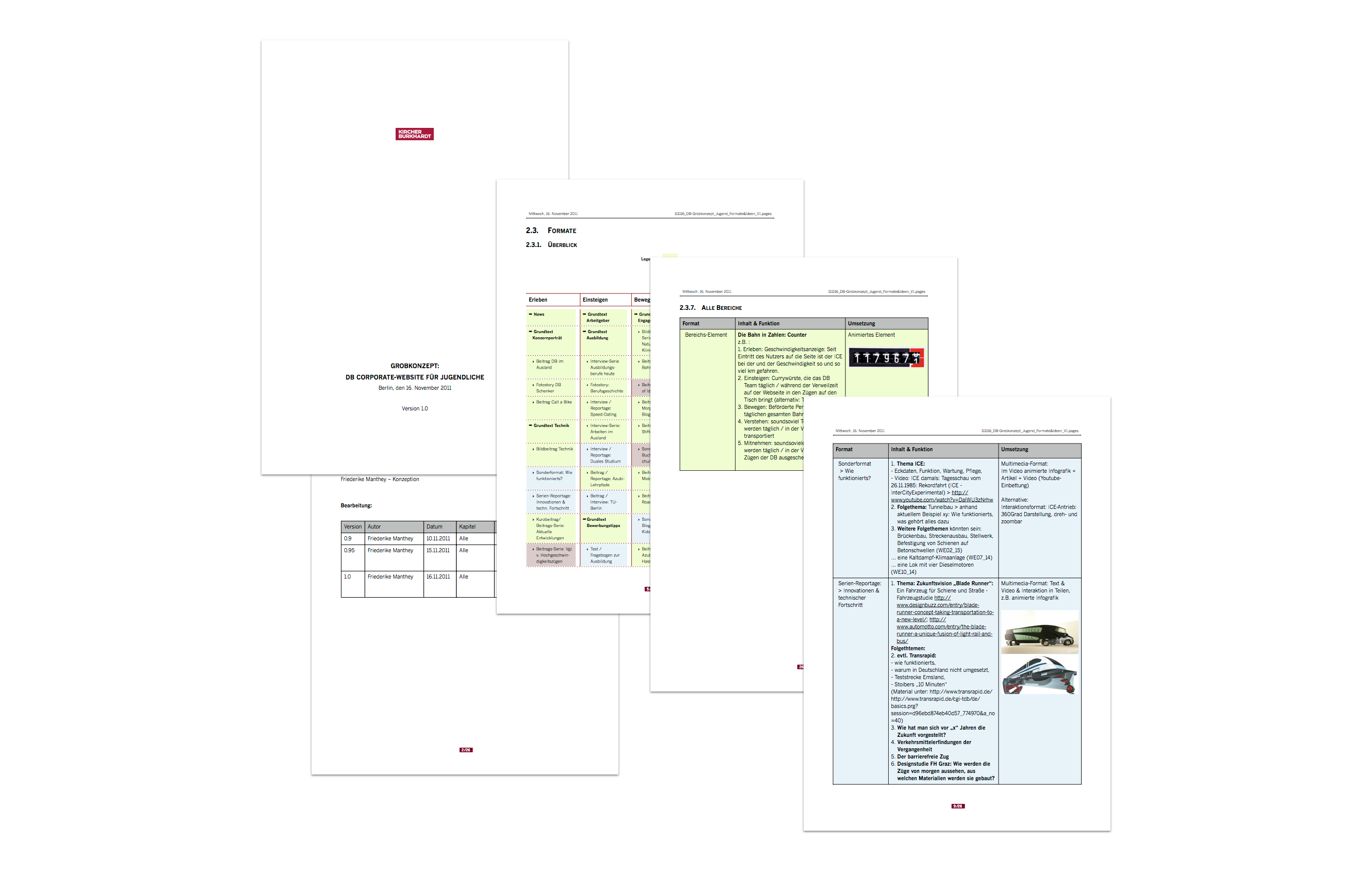
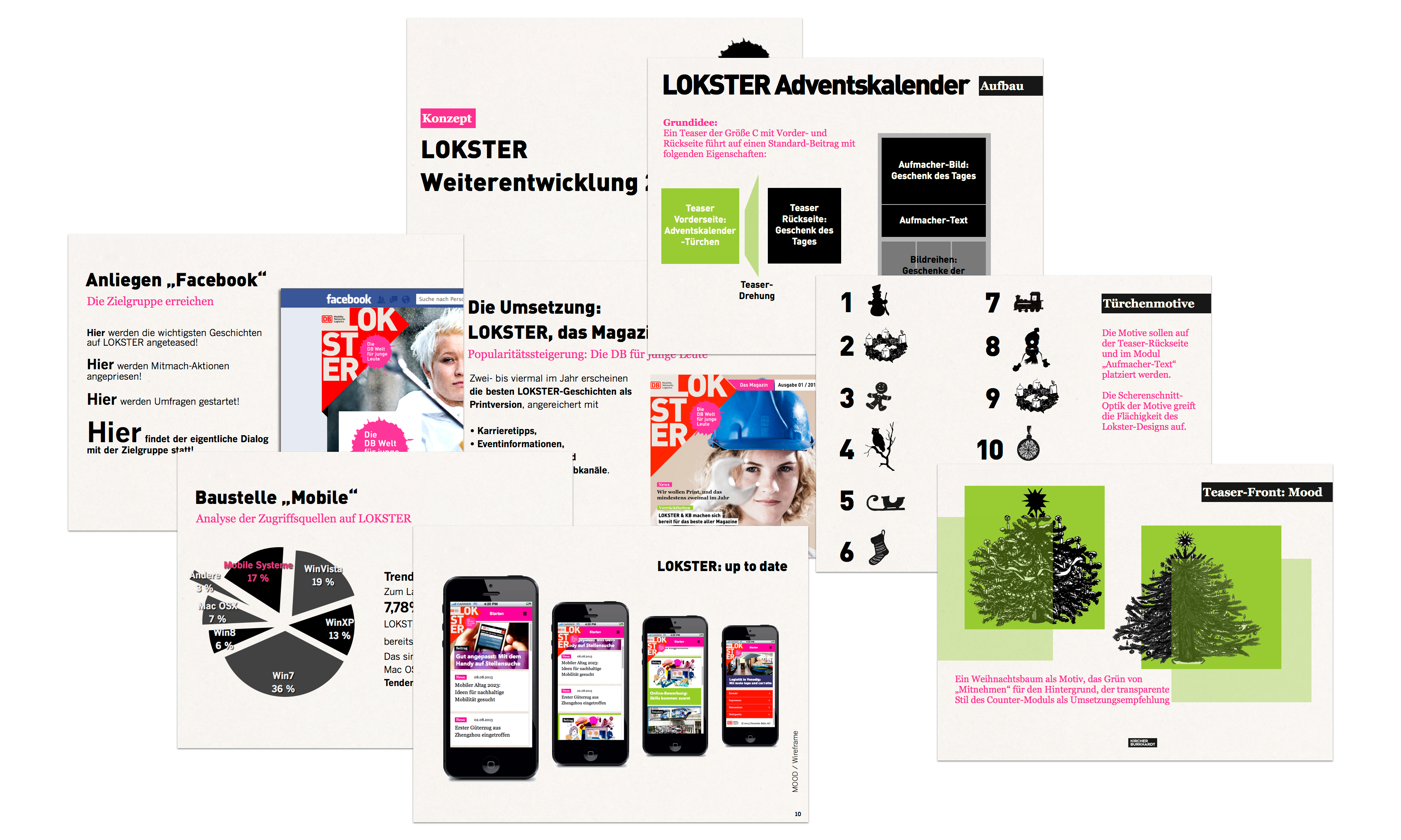
Auszug Redaktionskonzept

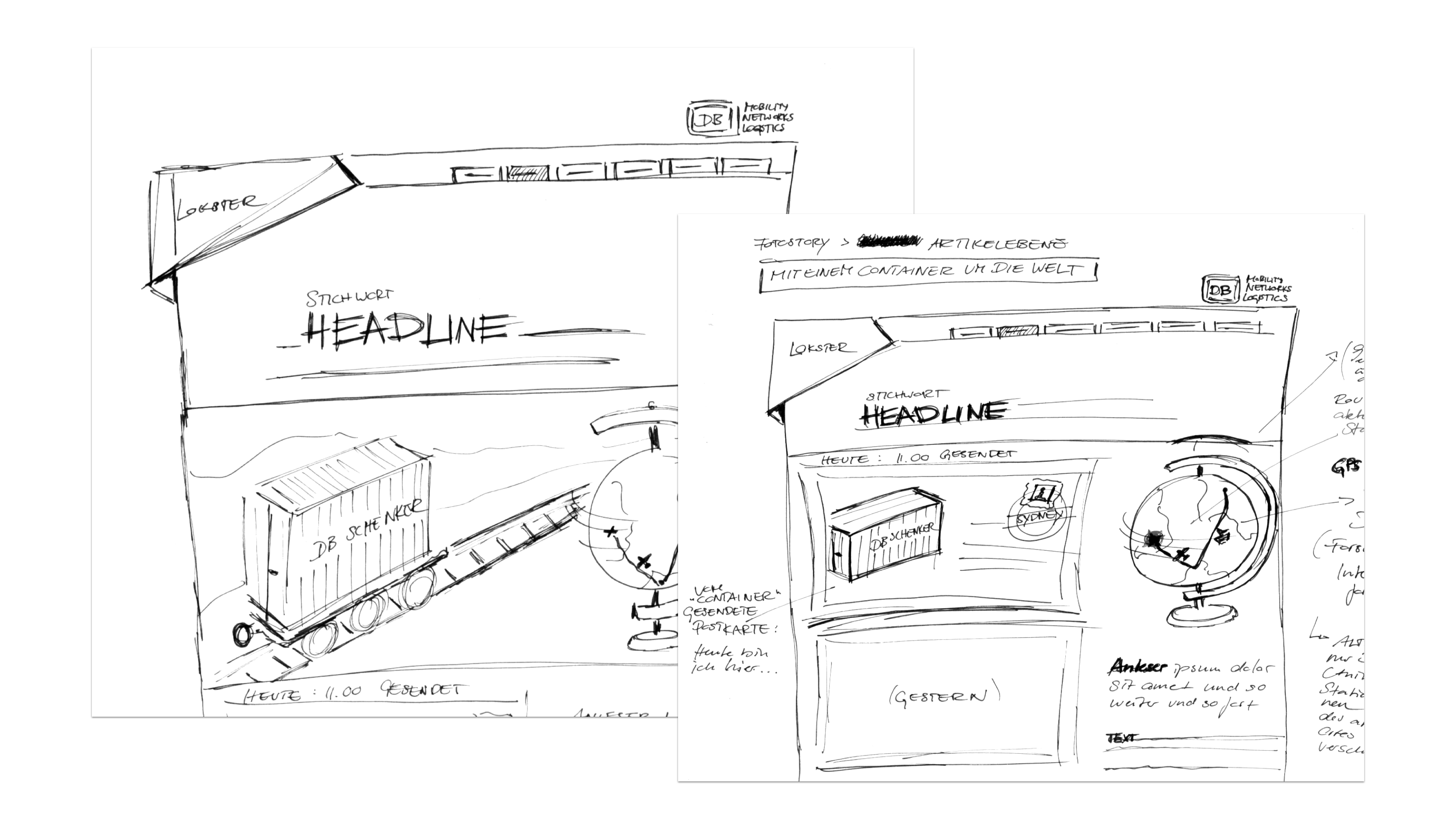
Scribble, initiales Grobkonzept

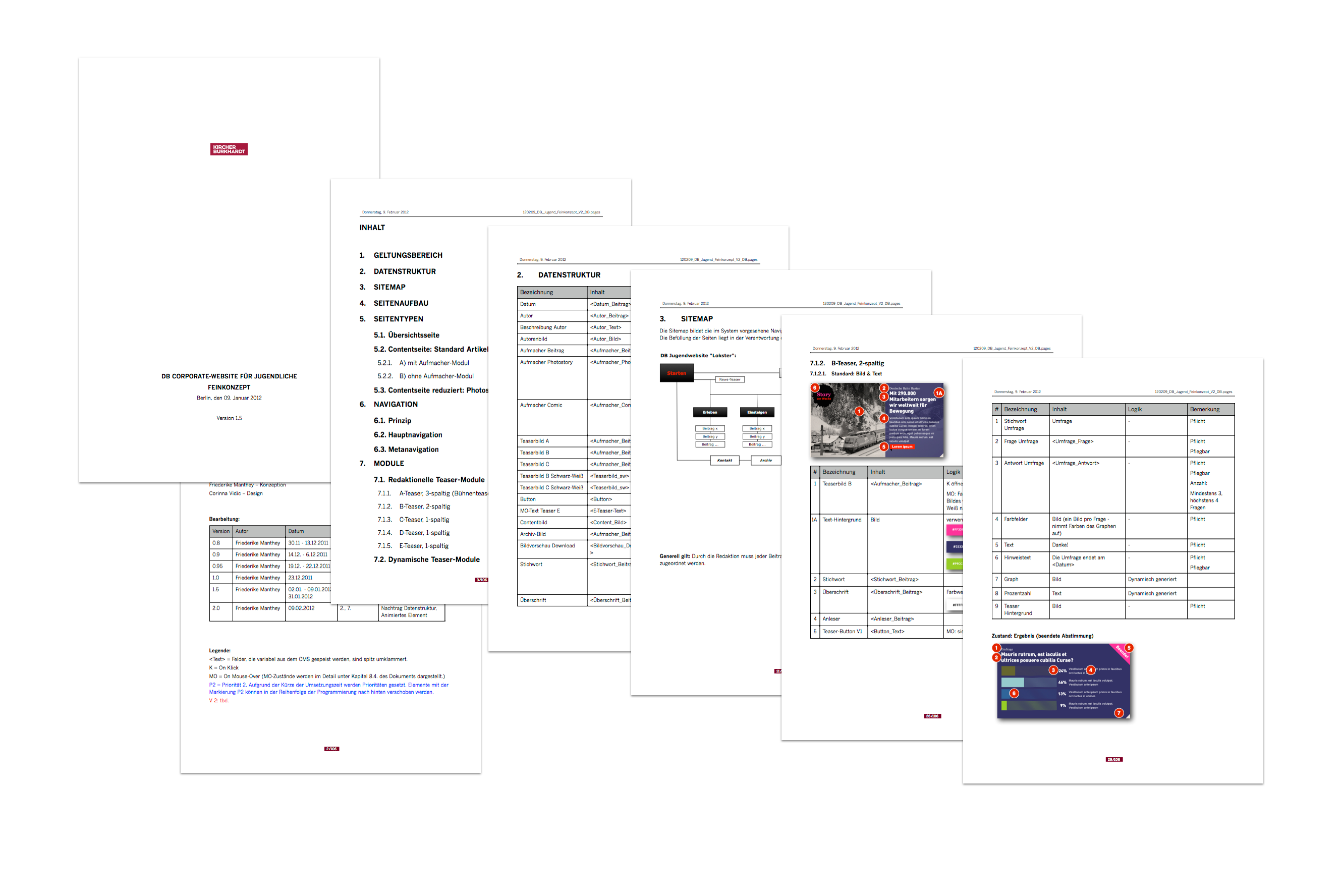
Auszug Feinkonzept

Beispiel-Vorschläge zur Weiterentwicklung

Illustration & Animation diverser Aktionsformate

Results

- ein großartiges Projekt mit vielen spannenden Sideprojekten
- einige Awards